What to Put on a Page From Your Website When You Arent Redy to Upload That Section
Serving as your visitor'south virtual front door, this page is responsible for drawing in a majority of your website'south traffic. Still, despite its prominence, many businesses struggle to optimize it properly. You lot see, your homepage needs to wear a lot of hats. Rather than treating information technology like a dedicated landing page congenital effectually ane particular activeness, it should be designed to serve unlike audiences, from different origins. And in order to do and so effectively, information technology needs to be built with purpose. In other words, you'll demand to contain elements that attract traffic, educate visitors, and invite conversions. To improve the performance of your homepage, check out these elements every homepage must take. Within 3 seconds, a website needs to tell visitors what the concern has to offer. That'south where your headline comes in. Information technology may only be a few words, merely it's one of the nearly of import pieces of copy on your website. Many types of people might visit your website, and you'll be hard-pressed to discover a few words that hit home for anybody. Instead, write your headline to target a 3rd of those people who are most likely to be happy with your product. Keep the headline itself clear and simple. Dropbox'due south headline is a bang-up example: "Everything you need for work, all in one place." It's simple, still powerful — no need to decode jargon to figure out what Dropbox really does. Your sub-headline should supplement the headline by offering a cursory description of what you practise or what you offer. This can exist done effectively by zeroing in on a mutual pain point that your product or service solves. Here'south an instance of a not bad sub-headline from Mirror: "Hiding in plain sight." It hones in on the primary selling point of the mirror gym: It'south a full at-dwelling gym, personal trainer, and workout programme all in the comfort of your dwelling house without taking up precious foursquare footage with equipment. To optimize your headlines for mobile, utilize larger fonts to give visitors a amend feel. Small fonts could force mobile visitors to compression and zoom in order to read and interact with the content on your site. Our advice? Use the heading options in your page editor. H1 headings are perfect for page titles — there should only be one H1 on a page. Subheadings should follow the order of the hierarchy, H2, H3 ... H6, and and then on. You can accept several of these headings, merely brand sure they're in society. For example, you won't desire to jump from an H1 to an H3 — choose an H2 instead. The goal of your homepage is to compel visitors to dig deeper into your website and move them down the funnel. Include two to 3 calls-to-action above the fold that direct people to different stages of the buying cycle — and place them in spots that are easy to find. These CTAs should be visually hitting, ideally in a colour that contrasts with the color scheme of your homepage while even so fitting in with the overall design. Proceed the copy brief — no more than than five words — and action-oriented, so information technology compels visitors to click whatever you're offering. Examples of CTA copy are "Sign up," "Brand an appointment," or "Effort it for free." Afterschool HQ'south website features two CTAs above the fold, both geared toward program directors who are interested in promoting their later on-schoolhouse programs to families on the site. The note beneath the longer CTA "Create Your Complimentary Profile" gives visitors the nudge they need to create an account — the first step to becoming an Afterschool HQ provider. Virtually people are visual. Make sure to utilise an paradigm (or fifty-fifty a short video) that conspicuously indicates what you offering. Use images that capture emotion, drive action, and visually tell the story you're writing nigh. To optimize your images for mobile users, use high-quality images that have a reduced file size. (HubSpot customers don't demand to worry about this, as images uploaded to HubSpot's software are automatically compressed. Otherwise, tools like TinyPNG will do the trick.) Also, e'er add together alt text to your images to make them more attainable to visitors who utilize screen readers and to take your SEO efforts up a notch. The iv Rivers Smokehouse homepage is a great example of emotional imagery: It features a series of brusque, high definition, and mouthwatering videos that play on a loop behind a simple headline, sub-headline, and principal CTA: Information technology's not only of import to describe what y'all do, only why what yous practice matters. Prospects desire to know about the benefits of ownership from you lot because that's what will compel them to stick effectually. Keep the copy lightweight and easy to read, and speak the language of your customers. Evernote does a great job of listing benefits on their homepage in a way that's compelling, visually pleasing, and piece of cake to understand: Social proof is a powerful indicator of trust. Your product or service could be the best in the world, and it's okay to lay that merits — it'due south just that people may not believe you unless they hear it from other people, too. And that'due south exactly what social proof does. Include just a few of your best (brusk) quotes on the homepage, and link to example studies if applicative. Calculation a proper noun and photograph gives these testimonials more credibility. Lessonly nails this on their homepage with glowing testimonials from actual clients. The pattern and content in your homepage navigation could mean the difference betwixt a website conversion and a bounce. To decrease bounce rate, give your visitors a clear path to the pages they need right from the homepage. Make the navigation carte visible at the top of the page, and organize the links in a hierarchical structure. No i knows your website better than those who helped design it, so be sure to comport user tests to make sure information technology's simple and intuitive for visitors to find what they're looking for on your site. Include a search box if you lot tin can. (Read this blog post for more helpful website navigation tips.) Hither's an example of a clear, well-structured navigation design from Slim & Croaking's Pizza Beeria homepage: To generate even more than leads from your homepage, feature a really great content offer, such as a whitepaper, ebook, or guide. Folks who may non be prepare to buy might rather download an offer that gives them more than information about a topic they're interested in. If you lot demand inspiration, here are several different content types to pick from. Include secondary CTAs on your homepage to offer additional conversion opportunities for prospects who aren't interested in your primary objective. Think of them like the contingency plan: They offering another path for visitors who are non nevertheless ready for something every bit high-commitment equally you're request. While your principal CTAs should be above the fold, place secondary CTAs below the fold to give visitors things to click on when they scroll downwardly. For example, below the fold on Spanx's homepage, you'll find three, clearly labeled calls-to-activity that give folks who've scrolled that far a few more than options to click on. These secondary CTAs are for two different types of conversions: one on the far left for $20 off and another, "shop now" to explore the online itemize. In addition to benefits, list some of your key features. This gives people more of an understanding of what's provided by your products and services. Once more, keep the copy light and like shooting fish in a barrel to read. Dropbox for Business, for example, doesn't shy abroad from showing off a features matrix correct on their homepage below the fold. Once again, almost visitors to your website won't be ready to buy ... however. For folks who are looking for more information, offer a link to a resource center where they can scan relevant information. Not only does this go on them on your webpage for longer, but information technology also helps yous establish your credibility equally a thought leader in your industry. Lovesac adds a resources link to the footer below the fold. Notice how each of these secondary CTAs cover multiple stages in the buying cycle: a credit card link to help customers buy their article of furniture easily, a fabric swatch guide for those who are withal looking for the perfect color before making a purchase, and an online itemize for people who are in the market place for new furniture just aren't nonetheless set to make a purchase. In addition to customer success stories, both awards and recognition tin also assist inspire a good showtime impression. Is your company a critically acclaimed eating house? Were you voted best new app this year? Let your homepage visitors know of your accomplishments. Like social proof, it'll give your business more than brownie to those who don't know you. On Calendly'southward homepage, for example, you lot'll find the names of famous organizations that have recognized them, similar Gartner and Dropbox. The homepage of your site is the offset introduction each visitor will have to your concern. Before they brand up their mind to become a customer, they'll review your homepage to get an thought of what you sell, why that matters to them, and how they tin can benefit from what you lot accept to offer. Brand a brilliant showtime impression with a homepage that incorporates the elements outlined higher up. And for more inspiration, check out stunning examples of homepages by downloading the free lookbook below. Editor's Note: This post was originally published in January 2012 and has been updated for freshness, accuracy, and comprehensiveness. 
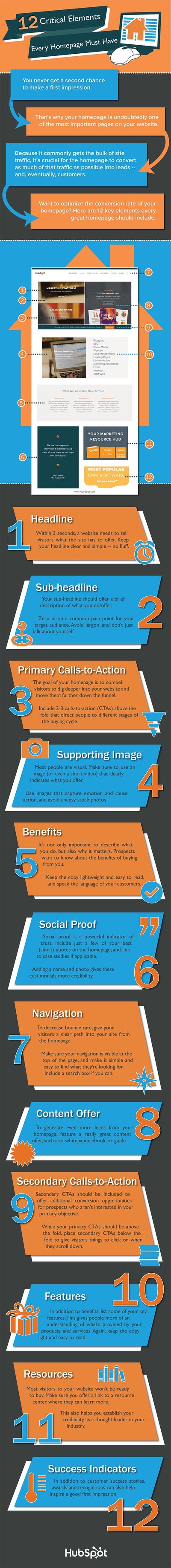
12 Critical Elements Every Website Homepage Must Have

Share this Image On Your Site
What You Should Include in Your Website Homepage Design
1. Headline
2. Sub-headline
3. Primary Calls-to-Action
4. Supporting Image
5. Benefits
vi. Social Proof
7. Navigation
8. Content Offering
9. Secondary Calls-to-Action
ten. Features
11. Resources
12. Success Indicators
A Homepage Worth Visiting


Originally published May 28, 2021 7:00:00 AM, updated Apr 01 2022
williamslitis1955.blogspot.com
Source: https://blog.hubspot.com/blog/tabid/6307/bid/31097/12-critical-elements-every-homepage-must-have-infographic.aspx
0 Response to "What to Put on a Page From Your Website When You Arent Redy to Upload That Section"
Post a Comment